La pandémie de la Covid-19 a entraîné la transformation de la plupart des comportements sociaux. Elle pousse à primer l’existence dans le monde numérique au détriment du contact physique. Aujourd’hui, la majorité des activités professionnelles, ludiques et commerciales du quotidien passe par internet et par les différentes technologies de l’information et de la communication. Les entreprises soucieuses de leur performance sur le web doivent ainsi faire attention au responsive webdesign de leurs sites. Nous vous expliquons dans cet article tous les détails à savoir sur ce sujet.
En quoi consiste le responsive webdesign ?
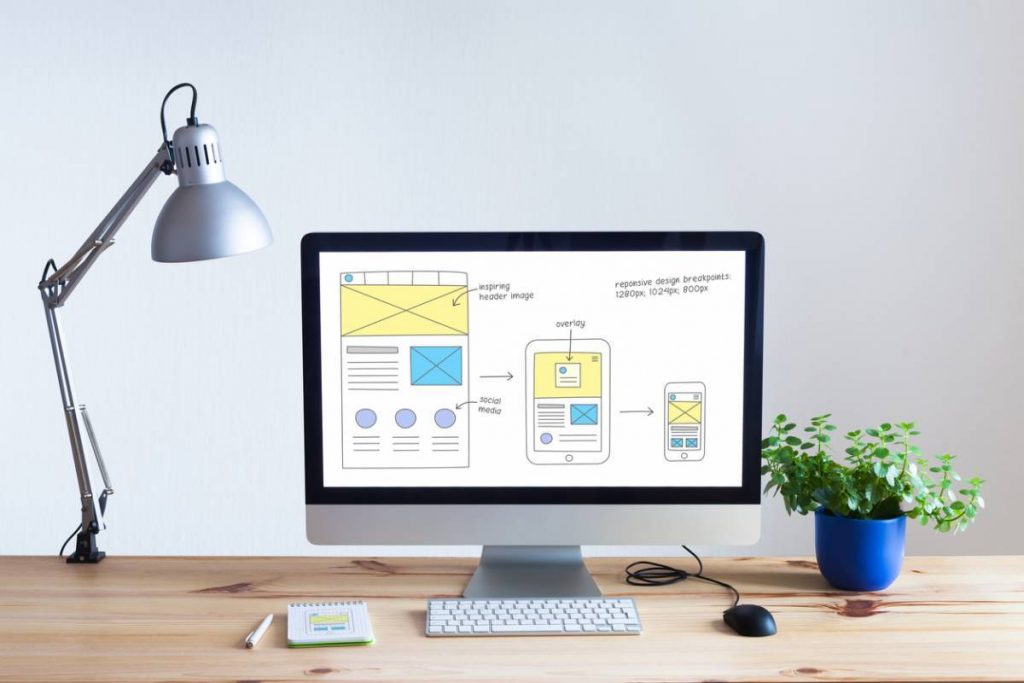
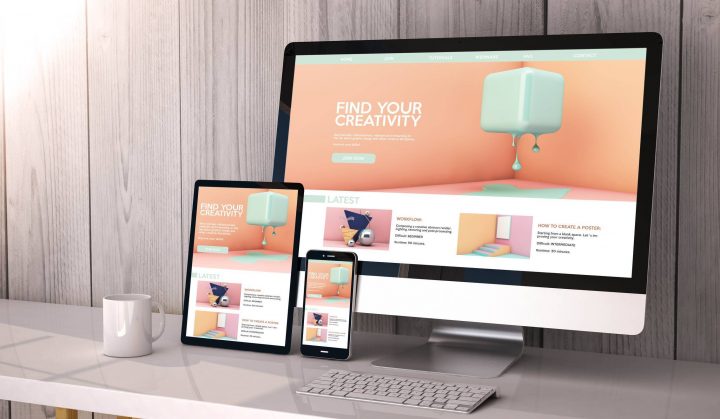
Pour faire simple, le responsive webdesign consiste à adapter de manière automatique l’affichage d’un site web à n’importe quelle taille d’écran. Autrement dit, il permet à un site web d’être compatible avec tous les supports et les systèmes d’exploitation. Grâce à cette évolution digitale dans le domaine du webdesign, les smartphones, les tablettes, les TV, etc., peuvent désormais accueillir la totalité des sites internet responsives. Ceux qui ne s’y conforment pas sont dans l’impossibilité d’être affichés correctement sur les mobiles. Cette situation pourrait alors nuire à l’image de marque de l’entreprise, à sa capacité à attirer davantage de clients, ainsi qu’à ses ventes et à son chiffre d’affaires.
En quelques mots, il convient de vous soucier du responsive webdesign de votre site. N’hésitez pas à recourir aux services d’une agence de développement web et mobile, à l’instar d’Hexium, qui vous recommande l’approche technique à adopter. En tant qu’expertes dans le monde digital, celles-ci sont en mesure de vous apporter des solutions sur mesure et performantes. Ce sont des professionnels incontournables dans la réalisation de tout projet lié au web.
Leurs précieux conseils personnalisés vous seront sûrement utiles, surtout si vous manquez de connaissances et de compétences en la matière. Si vous souhaitez faire afficher de manière optimale votre site internet sur tous les supports mobiles, n’hésitez pas à faire appel à des professionnels.

Pour quelles raisons avoir un site web responsive est-il indispensable ?
La conception d’un site responsive est devenue essentielle, car les utilisateurs ont tendance à utiliser les supports mobiles pour consulter du contenu web. Selon les récentes estimations, 45 % du trafic sur internet est réalisé sur les supports mobiles, en particulier sur les smartphones. Certains sites enregistrent même un taux de consultation mobile de 65 %. Ces pourcentages s’accroissent annuellement avec l’explosion toujours aussi florissante des nouvelles technologies de l’information et de la communication (NTIC).
L’arrivée de la génération Y dans le marché du travail n’a fait qu’accélérer le mouvement. De ce fait, pour qu’une plateforme en ligne soit performante, il faut qu’elle s’adapte aux différents supports mobiles. Au niveau d’une entreprise, quels sont les véritables enjeux d’un site qui s’ajuste universellement ? Les avantages sont multiples :
- une meilleure expérience utilisateur : les internautes sont davantage satisfaits du rendu visuel de votre site, et n’hésiteront pas à le consulter depuis leurs mobiles, ce qui sera propice à l’action,
- l’augmentation du nombre de clients : en améliorant l’expérience utilisateur de votre site, les visiteurs sont plus susceptibles de faire des achats, attendez-vous à voir votre chiffre d’affaires augmenter,
- un meilleur positionnement dans les résultats des moteurs de recherche : le temps de chargement plus rapide de vos pages sur mobile et la réduction du taux de rebond favorisent votre référencement naturel,
- être privilégié par Google : grâce au déploiement de l’Index Mobile First, celui-ci se sert désormais de la version mobile d’un site pour faire son indexation,
- une réduction des coûts et un gain de temps : concevoir un seul site web responsive est moins coûteux que créer deux versions (l’une pour desktop et l’autre pour mobile). Cela prendra donc moins de temps.
Ainsi, la conception d’un site responsive est bénéfique pour son référencement naturel et pour ses visiteurs, mais aussi pour votre entreprise et votre portefeuille.
Quels sont les éléments à prendre en compte pour obtenir un site web responsive ?
Pour concevoir un site web responsive, il est important de prendre en compte certains éléments. Tout d’abord, il faut faire attention au redimensionnement des pages à la taille du support (les écrans d’ordinateur, les mobiles et les tablettes), au recadrage des composants visuels et des blocs d’images et à la facilité de lecture (taille, caractères et couleur des polices utilisées).
La navigation et le défilement de page sont tout aussi importants. Pensez aux éléments qui permettent de passer d’une page à une autre, à savoir le menu de navigation, les boutons d’appel à l’action et les formulaires de contact, de téléchargement ou de demande de devis.
Si vous disposez déjà d’un site web et que vous souhaitez vérifier si celui-ci est bien responsive, trois principales possibilités s’offrent à vous. Vous pouvez voir par vous-même l’adaptabilité de votre site en le consultant directement sur votre mobile ou votre tablette. Il est aussi possible de faire le test sur ordinateur en réduisant progressivement la taille de la fenêtre de votre navigateur. Enfin, vous avez également la possibilité de tester l’adaptabilité de votre site web en utilisant l’outil « mobile-friendly » de Google.
Ainsi, si vous avez détecté un problème de « responsiveness », vous êtes tenu de procéder à la rénovation de votre site web. Celle-ci peut toucher l’architecture intégrale de ce dernier, ou uniquement certains aspects techniques. Dans tous les cas, il est plus judicieux de recourir à l’expertise d’un professionnel en la matière.

Qu’en est-il du Mobile First Index de Google ?
Le Mobile First Index est une méthode d’indexation utilisée pour la première fois par Google le 3 octobre 2017. Il représente une grande évolution du monde du SEO. Grâce à ce concept de webdesign optimisé, le moteur de recherche américain se sert désormais de la version mobile d’un site en tant que première base pour son analyse SERP. En d’autres termes, vos pages mobiles seront crawlées, copiées et stockées en priorité dans les serveurs de Google. La version desktop n’est utilisée que pour une analyse secondaire.
Un site web est dit « responsive » lorsqu’il s’affiche de manière complètement lisible sur n’importe quelle taille d’écran. Cette caractéristique est indispensable pour optimiser l’expérience utilisateur des internautes, mais aussi pour éviter d’être pénalisé par Google avec le Mobile First Index. Elle joue aussi un rôle majeur dans l’accroissement de la clientèle et le développement du chiffre d’affaires de l’entreprise. Confiez la création ou la rénovation de votre site web responsive à un expert. Assurez-vous qu’il dispose des connaissances techniques nécessaires et connaît les évolutions sur le marché du site web.