Dans la dynamique des nouveaux processus technologiques et face aux nouvelles exigences des utilisateurs et des moteurs de recherche, l’univers du webdesign a connu des évolutions. De fait, le webdesign se caractérise aujourd’hui par des tendances, lesquelles démarquent dorénavant les sites web qui les adoptent. Elles sont de divers types, mais toutes aussi utiles les unes que les autres. Dégradés de couleurs, défilements à l’infini, contenus 3D… quelles sont ces tendances qui vont marquer le webdesign en 2022 ? Tour d’horizon dans cet article !
Tendances 2022 en webdesign : les dégradés de couleurs
Le webdesign en 2022 se veut très riche en couleur. En ce sens, les dégradés de couleurs ont la cote. Pourquoi ? Simplement parce qu’ils se caractérisent par un effet plus dynamique. Résultat, ils apportent un tantinet de relief à votre site web. À cela, il faut ajouter le fait qu’ils permettent plusieurs possibilités d’utilisation, notamment en ce qui concerne le remplissage des éléments individuels : menu de navigation, logo de marque, etc. À noter que leur effet est plus prégnant sur d’autres sites. Sur ces derniers, les dégradés de couleurs couvrent même tout l’arrière-plan.
Par ailleurs, il faut dire que le webdesign garde une part de goût personnel. Compte tenu de cela, vos préférences personnelles et l’image de votre site seront des facteurs déterminants pour choisir le type de dégradé que vous recherchez. Alors que certains webdesigners vont vous proposer des couleurs vives, vous pouvez tout à fait aller sur un tandem formé par le blanc et une autre couleur, ou le noir et une autre teinte. De même, les coloris très discrets sont aussi une option.
Pour finir, il importe de noter que les dégradés granulés se font aussi une part de marché non négligeable. Les grains apportent ce brin de naturel à votre design web. Selon les effets de grains utilisés, vous aurez des rendus différents, mais tous intéressants et loin des designs les plus répandus. Une fois encore, vos préférences feront la différence. Qu’il s’agisse de dégradés de couleurs et d’autres tendances du web, la meilleure manière de les mettre en valeur sur votre site est de faire appel à des pros, à l’instar de l’agence web Limone qui est une référence en la matière.

Le néomorphisme : pour un rendu réaliste
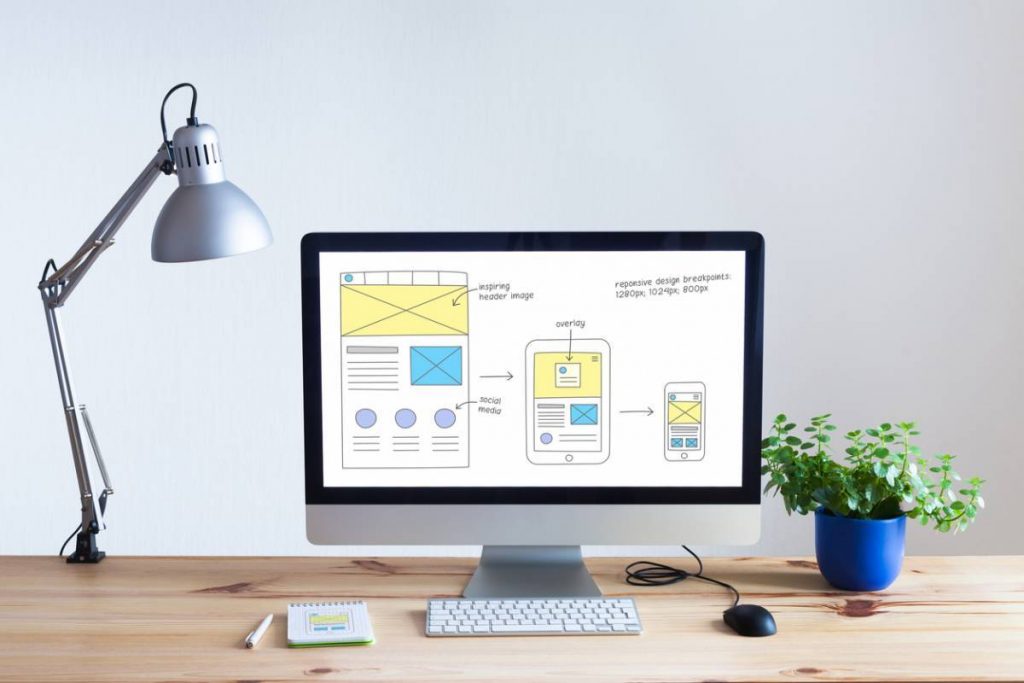
Alors que le design de certains sites a souvent été abstrait, la nouvelle donne en la matière se veut un brin plus réaliste. Dans cette optique, elle mise davantage sur le néomorphisme. Tout porte à croire qu’elle fera la part belle aux mises en page plates et inspirées des cartes. Pour ce faire, la 3D a été privilégiée pour mettre en exergue les diverses parties de l’interface utilisateur des pages. À cet effet, le CSS a permis de travailler les ombres sombres et claires.
Avec ce procédé, d’un point de vue visuel, vous avez l’impression que les différentes composantes de l’interface utilisateur émergent de l’écran, jusqu’à ce que vous puissiez les sélectionner et les presser. Le rendu final est alors beaucoup plus proche de la réalité.
Les défilements à l’infini gagnent en popularité
D’entrée de jeu, il faut préciser que les effets de défilements sur les sites existaient depuis un moment. Cependant, avec l’essor des appareils mobiles, le défilement à l’infini a gagné en popularité. En fait, le défilement à l’infini n’est que le passage du clic au défilement. Concrètement, au lieu de cliquer pour accéder à un nouveau contenu, les utilisateurs n’ont qu’à défiler. C’est-à-dire que lorsqu’ils atteignent la fin d’une section d’informations, celle qui suit apparait automatiquement, sans qu’ils aient besoin de cliquer.
Déjà populaire sur les blogs et les réseaux sociaux comme Instagram et Facebook, le défilement à l’infini se prête particulièrement aux sites qui proposent un important volume d’informations. Il apporte une solution plus intéressante à la pagination sur les sites web qui proposent de nombreuses informations. De facto, le défilement à l’infini mise sur des algorithmes plutôt puissants, lesquels se chargent de filtrer l’information proposée à l’internaute. Ils leur suggèrent prioritairement les entrées les plus pertinentes selon l’information qu’ils recherchent.
Cependant, pour appliquer les défilements à l’infini sur votre site web en 2022, vous devez vous assurer de respecter les exigences de Google en la matière. D’ailleurs, la firme de Moutain View a mis en place des spécifications pour une implémentation sécurisée du défilement à l’infini, corrigeant ainsi sa difficulté à explorer les sites qui misaient déjà sur cette tendance. L’absence de chevauchement, l’utilisation d’URL individuelles pour chaque page secondaire, l’accessibilité des articles sur le site… sont quelques exemples de bonnes pratiques en ce sens.
Les chatbots pour renforcer l’expérience utilisateur
Issus de l’Intelligence Artificielle, les chatbots sont déjà présents sur de nombreux sites web. S’ils figurent au titre des tendances du webdesign en 2022, c’est parce qu’ils ont évolué. Ils se veulent dorénavant plus interactifs, de sorte à accentuer l’impression de l’utilisateur de converser avec un humain. Ils se caractérisent par un côté interactif plus marqué. Les chatbots interactifs, en plus d’être très peu intrusifs, renforcent l’expérience utilisateur. Ils permettent au visiteur d’interagir, sans avoir nécessairement à quitter le site.

L’individu au cœur de l’expérience utilisateur
L’expérience utilisateur est une norme en matière de webmarketing depuis plusieurs années. En 2022, elle se veut plus personnalisée. L’idée est donc d’offrir à l’utilisateur une expérience qui lui convienne. En ce sens, les sites web personnalisés sont en vogue et proposent aux utilisateurs des contenus en harmonie avec leurs habitudes d’utilisation.
Cela est possible à la faveur d’une base de données riche et fournie par des outils tels que Google Analytics. Ils vous donnent une idée précise des interactions et rapports que les internautes ont avec les contenus de votre site web. Ainsi, vous saurez suggérer à chacun le contenu qui épouse ses habitudes.
Ces tendances ne sont pas les seules qui vont rythmer le webdesign en 2022. Sont aussi en vogue :
- la réalité virtuelle et augmentée avec le webXR,
- les micro-animations,
- le mode sombre qui n’est pas si nouveau que ça, mais dont la popularité augmente,
- l’art déco.
La mise en œuvre de l’une ou l’autre de ces tendances webdesign de 2022 va nécessiter l’accompagnement de professionnels.
Les contenus 3D pour mieux visualiser les produits
L’intégration statique tridimensionnelle a longtemps été présente en webdesign. Toutefois, elle n’a pas vraiment influencé les pratiques en la matière. Aujourd’hui, les utilisateurs préfèrent de plus en plus les éléments 3D modulables qui peuvent être déplacés en un clic ou avec le doigt. Ces contenus présentent de nombreux avantages, notamment pour les sites marchands. Ils permettent aux acheteurs de visualiser les produits sous tous les angles avant de les acheter.
Les collages d’illustrations
Certes, l’essor et l’importance des textes en webdesign sont incontestables. Il n’en demeure pas moins que d’autres éléments sont tous aussi essentiels et dictent le ton en matière de webdesign en 2022. Nous pensons aux collages d’illustrations, lesquels renforcent le côté tactile.
Sans se cantonner à une seule photographie, ils favorisent l’intégration d’images aux sites et permettent une meilleure exploitation de l’espace blanc. En mélangeant les formes, les couleurs et les motifs, vous obtiendrez un collage d’illustrations évocateur. Le rendu serait encore plus parfait si vous utilisiez certains outils qui facilitent l’intégration des collages d’illustrations à la conception du site.
Les grandes polices de caractère
Le webdesign aujourd’hui considère l’écriture comme un élément à part entière du design des sites web. En témoigne l’utilisation des lettrages particulièrement larges pour accueillir ou souhaiter la bienvenue aux utilisateurs sur les sites web. Sur ces sites, vous remarquerez que les mots ou les phrases couvrent quasiment toute la page, s’ils ne s’étendent pas à d’autres éléments.
Dans tous les cas, cette tendance typographique se veut très esthétique et permet aussi de travailler l’identité de votre marque. Cette identité est davantage renforcée lorsque vous utilisez une police de caractère spécifique, que vous associez à des formes, couleurs, images et lettres. Les exemples de polices de caractère spéciales sont légion : Disney, Pepsi, Fly Emirates, etc.